Sometimes we founded that our windows has to update for genuine.
The problem is we don't have original windows license. So I have a simple trick for solution:
Wednesday, October 17, 2007
Make your copy of Windows XP 100% Genuine
Posted by CGyp at 9:33 PM 0 comments
Labels: Trick
Wednesday, October 10, 2007
Remove the NavBar
To hide the Blogger NavBar:
- Log in to blogger
- On your Dashboard, select Layout. This will take you to the Template tab. Click Edit HTML. Under the Edit Template section you will see you blog's HTML.
- paste the CSS definition in the top of the template code:
<b:skin><
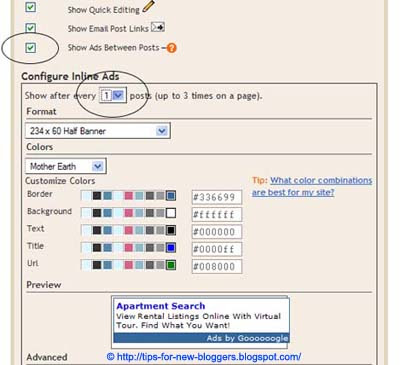
We assume you have a Google AdSense account. If you don't, you can create one using the same login through your Google account. You will be assigned a Publisher identity number which shall appear in all your AdSense codes.
Tick the “Show Ads Between Posts.” You can select whether to show ads after every post or after several posts. In accordance with AdSense TOC, a maximum of 3 Ads will be displayed. Choose the ad format and color scheme. Save the changes and refresh your Blog to see the Ads.
While using this Blogger feature is simple and easy, you may want more control over the position of the Ads. For example, you may want it between the title and posts rather than after the posts. The following guide will show you how you can do that.
More Ad locations
Log in to your Google AdSense account.
Go to AdSense Setup -> Products and choose “AdSense for Content”.
Next, select “Ad unit” and follow their instructions on picking the size of ad, color combination, and so on, right till the end when they automatically generate a HTML code for you. Copy this code and paste it into Microsoft Notepad. (If you are a WinXP user, click the Start button at the bottom left corner of your screen. Under All Programs -> Accessories, you should see the MS Notepad icon.)
Change the AdSense code
This heading may sound misleading. We are not at all altering the code but converting some of the characters to character entities. We have to parse the AdSense code so that it can be included into your Blog template. This is not against AdSense rules because after the code is inserted into the template, when you view the source code of the template, you should see the exact same AdSense code that Google has generated for you. Indeed, if it is anything different, it means that you have not parsed it correctly and should review the code again. Parsing the code essentially involves replacing the following HTML characters:-
< with <
> with >
" with "
Your final Google AdSense Code should look something like this:-
google_ad_client = "pub-0000000000000000";
google_ad_width = 336;
google_ad_height = 280;
google_ad_format = "336x280_as&amp;quot;;
google_ad_type = "text";
google_ad_channel = "";
google_color_border = "FFFFFF";
google_color_bg = "FFFFFF";
google_color_link = "000000";
google_color_text = "000000";
google_color_url = "000000";
//--></script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
Insert code into template
Login to your Dashboard. Go to Template -> Edit HTML and click the box next to “Expand Widget Templates”.
Block copy the entire HTML code for your site that you presently have and save it in a separate text file in MS Notepad. You can also click the "Download Template" link to backup the template. This is one of the two necessary steps whenever you want to change the template. The second step is to “Preview” the new changes, and save the changes only when you are satisfied. The backup you have saved in a text file will come in handy when you accidentally click to save the changes without previewing them. With a backup, you can easily restore the template to the prior state if need be.
Now search for post.body through your browser's search function (Ctrl+F for Firefox and IE). You should see these lines:-
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
If you want the AdSense ads to appear between the post title and post body, add the following code above the orange lines. If you want the AdSense ads to appear immediately after every individual post, add the following code below the orange lines. The code to add is:-
AdSense Code
</div>
The AdSense Code is the one you have amended above in MS Notepad. Do NOT save the template, but click the Preview button to see if you like the placement of the AdSense ads.
Do you want to have the AdSense code on the left of your text as shown in this screenshot?
Choose the smallest AdSense format like 125x125. Insert the AdSense code here:-
<div style='float:left;'>
AdSense Code
</div>
<div class='post-body'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
If you want the Ads on the right of the text, like this:-
Insert the code as follows:-
<div style='float:right;'>
AdSense Code
</div>
<div class='post-body'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Set the AdSense ad margins
If your AdSense ads are too close to the edge, you may set a margin in the style tag. To give you an idea how wide the margin should be, you can see the sample in our other Business Fables blog where the left margin is set to 30px. The code used was:-
AdSense Code
</div>
Should you want to align the AdSense ad to your text, you can specify a margin or padding around the entire AdSense code. The code you can use is:-
AdSense Code
</div>
The first number 5px is for the top margin, 10px is for the right margin, 15px for the bottom margin, and 20px for the left margin. You should of course change these values to suit your template.
Preview the template and if you are satisfied, save the template and refresh your Blog to see the new positions of your AdSense ads.
Other than Google Ads, you can learn how to place AdSense Product Referrals in your Blog.
Additional money-making opportunity
Since we are on this topic of earning revenues through AdSense, you may want to consider earning money while you are surfing the net. AGLOCO seems to have an interesting scheme which you may want to take a look. If you are surfing the net anyway as part of your daily routine, why not earn the extra income as well. You may also want to consider having AuctionAds to display an eBay auction widget which is compatible with AdSense and other ad systems.
Posted by CGyp at 9:46 PM 0 comments
Labels: Code
Membuat Read More pada Template Baru
[+/-] Read More... dan [+/-] Summary only... ini disebut Super Peek-A-Boo Posts , ini pertama kali di hack oleh Ramani tanpa: [+/-] Summary only..., kemudian oleh Hans dikembangkan dengan menambahkan [+/-] Summary only...
Jadi, Super Peek-A-Boo Posts ini kelebihannya dibanding dengan Read More versi yang lama, dia tidak perlu me-loading ulang.
Adapun cara untuk meng-instalnya:
Step 1:
Sign In, masuk ke dashboard, kemudian klik layout tab-edit html, Back-up terlebih dahulu template kita dan jangan lupa kasih centang pada expand widget templates, lalu Tambahkan kode javascript dibawah ini , letakan persis sebelum </head>-tag.
<script type='text/javascript' src='http://www.anniyalogam.com/widgets/hackosphere.js' />
Step 2:
Cari kode 'post' di dalam template, dan ubah sehingga seperti dibawah ini. (Tulisan berwarna merah harus ditambahkan ke dalamnya)
<b:includable id='post' var='post'>
<div class='post'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title'>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body' expr:id='"post-" + data:post.id' >
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>Read More...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>Summary only...</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
.... rest of template code ....
kemudian Save template.
Step 3:
Klik Settings tab lalu masuk ke Formatting tab , pada bagian paling bawah pada Post Template ada kotak kosong, copy paste kode di bawah ini ke dalam kotak kosong tersebut.
Type your summary here.
<span id="fullpost">
Type the rest of your post here.
</span>
kemudian Save Settings. Selesai.
Pada saat mau posting summary/ringkasan yang mau ditampilkan di muka ditaruh di Type your summary here. atau di atas <span id="fullpost"> kemudian untuk lanjutannya letakkan di Type the rest of your post here. atau diantara <span id="fullpost"> dan </span>
Untuk postingan yang pendek, anda bisa menghapus kode nya pada saat posting, dan seluruh posting akan tampil penuh tanpa [+/-] Read More... dan [+/-]
Posted by CGyp at 7:34 PM 0 comments
Labels: Blogger
Toshiba Notebook Satellite A60 Driver
Satellite Notebook Computer
Ideal for the home user who recognises the benefits of using portable PCs

Satellite A60 Notebook Computer
Desktop performance doesn't have to leave you deskbound. This cool, blue Satellite A60 delivers powerful mobility, offering users high-performance mobile processing power, industry-leading video graphics capabilities, integrated communication and connectivity features, as well as multimedia for work or play. Users can run demanding software applications, access e-mail, surf the Internet and back up critical data with ease. What's more, music, video clips and DVDs will look and sound great.
- Driver Modem Toshiba Software Modem Driver for Windows XP/2000 (v2.1.3.8; 05-26-2004; 1022K)

- Display Driver IDE Special ATI Chipset, Display, and IDE Driver for Windows XP (v6.14.10.6430; 05-21-2004; 25.05M)

- Driver Sound Realtek Audio Driver for Windows XP (v5.10.0.5510; 05-21-2004; 22.18M)

- Driver LAN

- Driver Mouse Touchpad Synaptics Pointing Device Driver for Windows XP (v7.9.2.0-RC3; 05-21-2004; 6.29M)

- Driver PC Card TI PCI-1620 CardBus Controller with UltraMedia Driver (v1.0.0.9-RC3; 05-21-2004; 3.45M)

- Driver User Guide/Addenda Wi-Fi Toshiba Addendum for Atheros WiFi Driver (v1; 06-12-2004; 99K)

- Driver Infrared Toshiba Fast Infrared Driver for Windows XP (v5.1.3600.3; 05-21-2004; 3.06M)

- Driver LAN Wi-Fi Atheros 802.11a/b/g Wireless LAN Driver for Windows XP/2000 (v3.1.2.12; 06-07-2004; 1018K)

- DMI Driver Toshiba TBIOS Driver for Windows XP/2000 (v2.6USB2; 11-21-2003; 865K)

Posted by CGyp at 7:15 PM 3 comments
Labels: Notebook
How To Install Acer Aspire (4310, 4710 or 4710z) using windows XP OS

I Have a friend on my office. He was buy new Acer Aspire 4710z Notebook. He has some problem about install Windows XP OS. So I tried to help him.
Acer Aspire 4710 or 4710z was designed for Windows Vista, A have no problem when installing Windows Vista Home Premium on this gemstone laptop, but when i tried to install Windows XP on it, this laptop cannot detect the harddrive ! After googling I found tutorial from Acer philippines (Download here) and download the SATA driver here but in this tutorial we need usb floppy drive, its hard to find usb floppy drive for me. - I want to install Windows XP without Floppy drive...
You can install windows XP on Acer Aspire 4710 or 4710z without USB floppy drive, just include the SATA driver to your Windows XP CD using nLite
Download nLite here...
Download SATA driver here...
nLite is a tool for permanent Windows components removal and pre-installation Windows configuration. After removal there is an option to make bootable image ready for burning on cd or testing in virtual machines.
With nLite you will be able to have Windows installation which on install does not include, or even contain on cd, the unwanted components.
Features
Read nLite guides here ...
on guide part2 your screen must look like this :
Locate driver and select "Textmode",
then select "Intel(R) 82801GBM SATA AHCI Controller (Mobile ICH7M/DH)" keep follow the guides ... and from nLite select direct burn to blank CD to build your new Windows XP CD with built in Acer Aspire 4710 SATA driver :) tested and 100% working!
keep follow the guides ... and from nLite select direct burn to blank CD to build your new Windows XP CD with built in Acer Aspire 4710 SATA driver :) tested and 100% working!
need driver for Acer Aspire 4710 ? click here (Win XP and Vista)
Posted by CGyp at 7:08 PM 2 comments
Labels: Notebook
Monday, October 8, 2007
Membuat Read More pada Template Classic
Setiap artikel yang Anda masukkan ke dalam blog, selalu akan ditampilkan seluruhnya di dalam content secara berurutan. Mulai dari artikel terbaru sampai dengan artikel-artikel sebelumnya. Jika setiap artikel yang Anda masukkan hanya beberapa kalimat pendek saja, maka tidak ada masalah. Nah, bagaimana kalau artikel yang Anda masukkan sangat panjang sampai ada beberapa halaman? Tentunya akan memenuhi content blog Anda. (1) Login di blogger.com Langkah pertama adalah buka blogger.com melalui browser Anda. Setelah tampil halaman depan blogger.com, isi e-mail dan password Anda kemudian klik Sign In. (2) Membuka template Jika proses login berhasil, Anda akan memasuki halaman Panel Kontrol pada blogger.com. Di sini ada beberapa informasi tentang blog Anda mulai dari judul blog Anda, jumlah posting, dan ada beberapa link yang berguna untuk mengatur konfigurasi blog. Pada bagian ini kita klik pada Template. Tunggu beberapa saat, setelah masuk ke halaman Template, klik Edit HTML (3) Mencari kode Sekarang cari kode seperti di bawah ini pada template blogger. <$BlogItemBody$> (4) Menyisipkan kode Jika sudah ketemu, di bawah kode tersebut sisipkan kode html sebagai berikut : (5) Susunan html Susunan kode html di template setelah ditambah dengan kode READ MORE akan menjadi seperti di bawah ini. Kode yang berwarna biru adalah kode template asli sedangkan yang berwarna merah adalah kode tambahan. <$BlogItemBody$> (6) Menyisipkan CSS Langkah berikutnya setelah Anda mengganti kode html-nya, kini giliran menyisipkan kode CSS pada template. Di bagian paling atas terdapat kode-kode yang diawali dengan . Sisipkan kode berikut persis di atas kode . (7) Menyimpan template Jika proses penyisipan kode selesai, klik SIMPAN PERUBAHAN TEMPLATE untuk menyimpan perubahan yang Anda lakukan. (8) Mengatur setting Setelah proses penyisipan kode selesai, Klik PENGATURAN, , kemudian klik FORMAT. Di bagian paling bawah ada kotak kosong pada TEMPLATE POSTING. Isi kotak kosong tersebut dengan kode berikut : (9) Menyimpan setting Setelah pengetikan kode selesai, klik SAVE PENGATURAN untuk menyimpan setting. Proses pembuatan Read More telah selesai. (10) Cara memposting Sekarang bagaimana cara memposting? Ada sedikit perbedaan cara memposting menggunakan Read more ini. Pada saat memposting, klik EDIT HTML. Maka, secara otomatis akan tampak kode sebagai berikut : (11) Mengedit posting Letakkan posting yang akan ditampilkan di halaman muka di atas kode sedangkan sisanya letakkan di antara kode dan . (12) Mempublish posting Klik MEMPUBLIKASIKAN POSTING untuk mempublish posting Anda. Jika sudah selesai, buka blog Anda atau jika sudah terbuka klik Refresh dan lihat hasilnya.
Untuk mengatasi masalah tersebut, sebaiknya Anda membuat penggalan di dalam artikel yang Anda kirim dengan cara memberi link Read more seperti yang ada di beberapa website. Artikel yang ditampilkan di content hanyalah sebagian dari artikel saja sedangkan artikel secara keseluruhan akan ditampilkan jika sudah di klik pada Read more.
Sebenarnya sudah ada banyak panduan tentang pembuatan Read more ini dan banyak juga yang sudah mencobanya tapi banyak juga yang gagal. Beberapa orang yang gagal mengusulkan agar memuat artikel Read more di blog saya. Jika Anda tertarik dengan artikel ini silakan mengikuti panduan berikut.
”>Read more…
span.fullpost {display:none;}
span.fullpost {display:inline;}
Posted by CGyp at 3:26 AM 0 comments
Labels: Blogger
Friday, October 5, 2007
MP3
Tulisan berikut dibuat oleh bro reshine, reshine[at]kingscomputer.net, terimakasih banyak atas kontribusinya :D..
Indoupload.NET salah satu penyedia fasilitas file sharing di Indonesia baru-baru ini memperkenalkan fasilitas baru yaitu Generate MP3 player agar bisa memasang lagu-lagu mp3 yg disimpan di indoupload ke Friendster, myspace, live connector, maupun website lain yang memperbolehkan embed.
Disini coba dibahas cara buat memaksimalkan fasilitas itu.. mulai dari tidak terputus-putusnya pemutaran lagu dengan mengecilkan ukuran file mp3, edit playlist dll…
A. Resize file MP3:
1. Download program MP3 resizer di : http://indoupload.net/files/3127/MP3Resizer.v1.8.3.rar
2. Instal Program MP3 resizer
3. Jalankan program MP3 resizer, pilih file-file MP3 yang akan di resize, masukkan ke dalam program MP3 resizer
4. Setting Bitrate agar menggunakan 32Kbit 11Khz, set juga output folder ke folder sendiri biar mudah untuk upload
5. Jalankan resize mp3
B. Generate MP3 playlist:
1. Login ke account indoupload.net
2. upload SEMUA mp3 yang sudah di resize tadi
3. kalau jumlah file mp3 cuman dibawah 20 files (semua mp3 files yg kita mau ada di 1 halaman) lebih mudah.. kita cukup pilih semua file mp3,lalu di bagian Selected file actions, kita pilih Buat playlist MP3 player. sesudah code kita dapatkan.. Catat (misal copy paste ke notepad) code-nya dan juga nama file XML-nya , ini berguna untuk bagian berikutnya…
4. Kalau jumlah file mp3 lebih dari 20 files atau tidak ada di satu halaman.. generate per halaman playlistnya dengan cara yg sama, namun yg perlu dicatat cukup code dari playlist terakhir yang dicatat dan nama file XML terakhir.
C. Editing Playlist (atur susunan lagu, ganti gambar):
1. Download semua file XML hasil dari generate playlist dari indoupload.net
2. Buka file XML terakhir ( yang kita catat namanya) di wordpad
3. Lalu buka salah file XML yang lain di wordpad lain
4. Setiap playlist/file XML mempunya bagian :
<?xml version="1.0" encoding="UTF-8"?>
<playlist version="0" xmlns = "http://xspf.org/ns/0/">
<trackList>
<track>
<location>http://www.name.com/folder/song.mp3</location>
<info>URL ASLI</info>
<image>http://www.name.com/folder/picture.jpg</image>
</track>
<track>
<location>http://www.name.com/folder/song2.mp3</location>
<info>URL ASLI</info>
<image>http://www.name.com/folder/picture2.jpg</image>
</track>
</trackList>
</playlist>
yang perlu diperhatikan hanyalah bagian antara <tracklist> sampai </tracklist> :
<track> => tag buka tanda awal suatu track
<location> URL </location> => tempat file MP3 ( jangan dirubah !!! )
<info> URL </info> => link buat download file mp3 tersebut yang akan jalan saat kita klik tombol INFO di player ( kalau mau rubah harus bener-bener ngerti yah)
<image> URL </image> => Gambar yg tampil di player saat memainkan lagu tersebut, ini bisa dirubah ke gambar yg kita mau.. misal kita sudah upload gambar di indoupload, tinggal kita masukkan link gambar itu disini…
</track> => penutup track..
disini yang kita harus lakukan, adalah menggabungkan setiap track dari semua file XML ke satu XML file (ke file XML yang kita catat namanya)… caranya dengan copy setiap track yg ada.. untuk pengaturan susunan playlistpun sama.. cukup pindahkan setiap track yg ada… ^_^
5. Save file XML yang tadi kita catat namanya..
6. Masuk ke account indoupload.net, dan hapus file XML yang kita catat namanya di account kita.. lalu upload file XML tersebut dari komputer kita.
D. Implementasi
1. Code yg kita dapat dari indoupload berbentuk (ini punyaku :p ) :
<object type="application/x-shockwave-flash" width="400" height="170" data="http://indoupload.net/xspf_player.swf?playlist_url=http://indoupload.net/pl/MzEyNy8vcGxfMTE4NTM0ODc3Ny54bWw=">
disini kita akan edit dulu code ini agar bisa lgsg autoplay dan autorepeat
2. tambahkan code : autoplay=true&repeat_playlist=true& sesudah : http://indoupload.net/xspf_player.swf? , contoh :
<object type="application/x-shockwave-flash" width="400" height="170" data="http://indoupload.net/xspf_player.swf?autoplay=true &repeat_playlist=true &playlist_url=http://indoupload.net/pl/MzEyNy8vcGxfMTE4NTM0ODc3Ny54bWw=">
3. Copy - paste code tersebut ke FS atau tempat lain….
Posted by CGyp at 7:48 AM 0 comments
Labels: mp3











